Wil jij tekst over een foto of afbeelding zetten en lukt het niet helemaal? Ik krijg hier heel vaak vragen over. Toch is het niet eens zo heel moeilijk. Al is dat vaak zo, als je eenmaal weet hoe het moet. Natuurlijk leg ik het je graag uit.
Vele opties
Laat ik even beginnen met de opmerking dat er hele mooie apps en programma’s zijn om dit te doen. Ook in diverse onderdelen van Microsoft Office zijn er mogelijkheden. Maar, als mensen mij om hulp vragen, gaat het vrijwel altijd om Microsoft Word. Bijvoorbeeld voor de voorkant van een rapport, uitnodiging of iets dergelijks. Daarom richt ik mij in dit artikel op Microsoft Word. Dit gezegd hebbende, zal ik toch even kort iets vertellen over een van die alternatieven, BeFunky. Hierover verderop in dit artikel meer.
Tekst over afbeeldingen
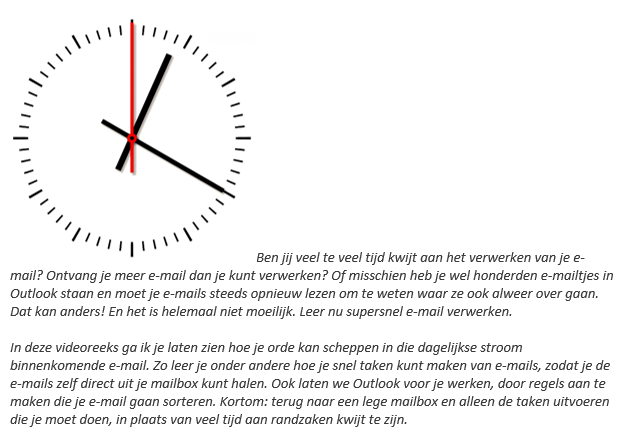
Stel dat je een foto of afbeelding aan je Word-document hebt toegevoegd en je wilt hier graag tekst overheen plaatsen. Je kunt ‘losse tekst’ plaatsen, of tekst in een tekstvak. Vooral als je maar een paar woorden wilt plaatsen, is het handig om dit in een tekstvak te plaatsen.
Hiervoor ga je naar het tabblad Invoegen en kies je bij Tekst voor Tekstvak en vervolgens voor Eenvoudig tekstvak. Als je het tekstvak geselecteerd hebt, verschijnt automatisch het extra tabblad Opmaak (hulpmiddelen voor tekenen). Hier kies je voor Tekstterugloop en daar kies je een van de mogelijkheden waarbij tekst over een afbeelding gezet kan worden, bijvoorbeeld Voor tekst. Nu kun je het tekstvak op de afbeelding zetten. Schrik niet van het lelijke witte vlak en de rand, dat passen we nog aan. Pas nu de tekst in het tekstvak aan en maak het tekstvak op maat door de witte rondjes te slepen (de volgorde van de stappen maakt in dit geval trouwens niet uit).
Als je geen tekstvak gebruikt, selecteer dan de afbeelding en kies voor bij Tekstterugloop voor bijvoorbeeld Achter tekst.
Tekstvak opmaken
Meestal wil je alleen de tekst zien en niet de rest van het tekstvak. Hiervoor selecteer je het tekstvak en kies je op het tabblad Opmaak bij Vormstijlen voor Opvullen van vorm en vervolgens voor Geen opvulling. Nu ga je weer naar het tabblad Opmaak, maar kies je bij Vormstijlen voor Omtrek van vorm en Geen contour (ofwel geen rand). Nu zou je alleen de afbeelding en de tekst moeten zien. Waarschijnlijk is het een goed idee om de kleur en lettergrootte van de tekst aan te passen. Zoals je ziet heb ik wat gespeeld met de instellingen Tekstopvulling, Tekstkader en Teksteffecten, allen te vinden op het tabblad Opmaak, bij stijlen voor WordArt. Alleen maar even om wat voorbeelden te laten zien. Je kunt natuurlijk ook de tekst ‘gewoon’ de tekst laten.
Afbeelding naast tekst
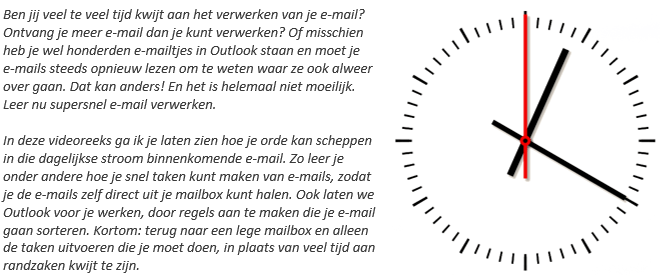
Stel je voor dat je een afbeelding wilt plaatsen naast tekst. Ook dat kan heel eenvoudig. Voeg de tekst en de afbeelding toe.
Wellicht moet je de afbeelding wat bijsnijden, hiervoor selecteer je de afbeelding, klik je op het tabblad Opmaak (nu hulpmiddelen voor afbeeldingen) en kies je bij Grootte voor Bijsnijden. Je afbeelding krijgt dan zwarte strepen en hoeken, wanneer je deze naar binnen sleept, snijd je een stuk van de afbeelding af. Klik weer op Bijsnijden of druk op Enter om dit te bevestigen. Zorg ook dat de afbeelding de juiste grootte heeft.
Nu ga je weer naar het tabblad Opmaak en kies je bij Tekstterugloop voor een van de opties waarbij je tekst naast de afbeelding kunt zetten, bijvoorbeeld Vierkant (voorheen Om kader).
Natuurlijk zijn er vele opties mogelijk, dit is slechts een voorbeeld.
In een eerder artikel kun je meer lezen over het opmaken van afbeeldingen.
Alternatieven
Ik gaf al eerder aan dat er vele alternatieven zijn om tekst over een afbeelding te zetten. Het is ondoenlijk om hier alle alternatieven te vermelden. Ik richt me daarom even op BeFunky. Dat is een handige website waar je gratis en eenvoudig allerlei afbeeldingen kunt maken.
Eerst ga je naar www.befunky.com. In dit geval kies je voor het gedeelte Designer. In de linkerbalk kun je kiezen wat je wilt doen. Je kunt uit allerlei sjablonen kiezen, maar bijvoorbeeld ook een leeg sjabloon (zoals Blank Templates, Social media, Facebook Graphic voor een afbeelding op Facebook). Je laadt je eigen afbeeldingen in, voegt tekst(en) toe en slaat deze op. Naast het onderdeel Designer heb je de opties Photo Editor en Collage Maker. Met de gratis versie heb je al veel mogelijkheden, wil je meer bekijk dan de mogelijkheden van een betaald account.
Hoewel ik natuurlijk grote fan ben van Microsoft Office, gebruik ik BeFunky graag voor afbeeldingen op social media. Voorheen gebruikte ik PicMonkey (www.picmonkey.com), persoonlijk vind ik BeFunky net wat prettiger.
Denk je er trouwens wel aan dat je foto’s/afbeeldingen gebruikt die rechtenvrij zijn? Pluk niet zomaar iets van internet, vooral niet als je deze op je website wilt gebruiken. Er zijn vele voorbeelden te vinden waarbij dit bestraft werd met hoge vergoedingen aan de rechthebbende van de foto. Er zijn vele websites met foto’s die je al dan niet met bronvermelding mag gebruiken.
Anne Raaymakers heeft trouwens 50 tools op een rij gezet waarmee je fantastische afbeeldingen kunt maken, die deel ik graag met je: http://www.anneraaymakers.nl/50-tools-om-fantastische-afbeeldingen-te-maken. Heb jij een favoriet? Laat me dat dan hieronder weten.